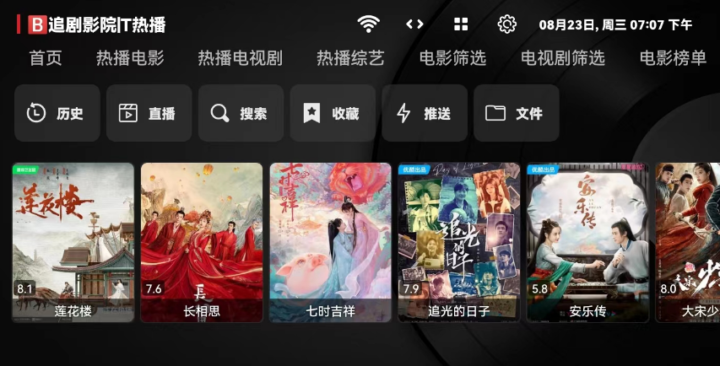
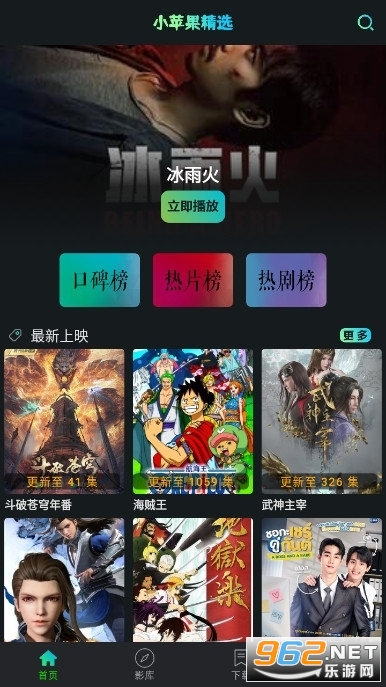
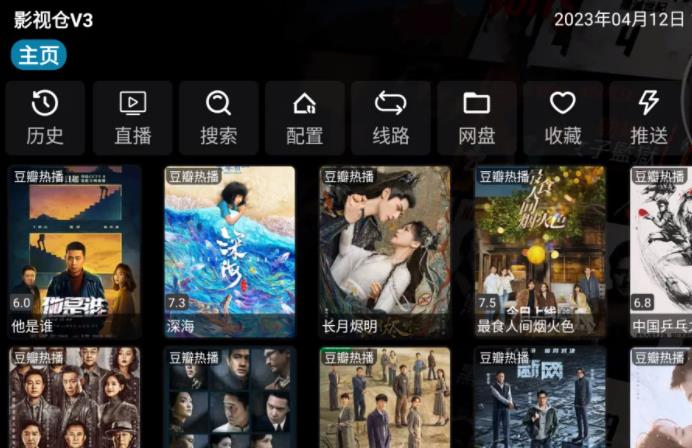
| 免费用户福利小苹果影视 | 付费影视软件终极三版本 |
1、 Menu Image插件的安装与启用:
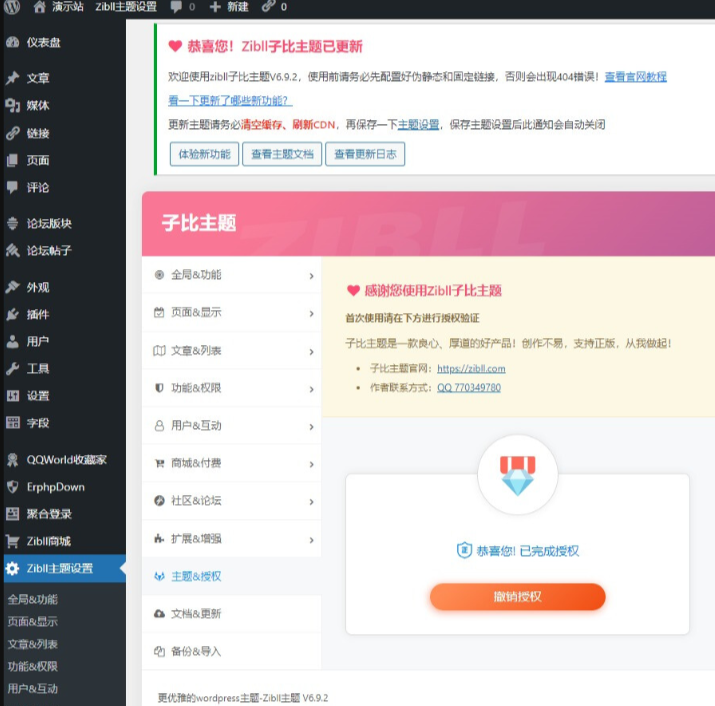
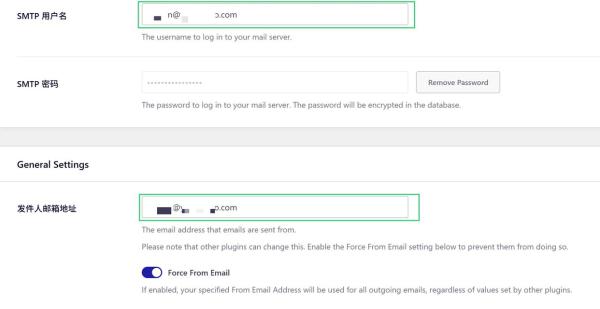
2、 Menu Image插件的设置:
3、 Menu Image插件的使用:
© 版权声明
1、
免责声明:
根据二零一三年一月三十日《计算机软件保护条例》2次修订第17条规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬!不能作为侵权!
但从我们提供的下载地址下载的软件仅能作为学习研究目的使用,不能用于任何商业途径,如需商用,请联系版权作者。 鉴于此,也希望大家按此说明研究软件!
2、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报,本站资源仅供学习与参考,请勿用于商业用途以及违法使用。
3、本站大部分下载资源收集于网络,该资源仅供学习和研究传播,版权归原作者所有,若为付费资源,大家请在下载后24小时内自觉删除,一切关于该资源商业行为与站长及159e资源网(www.159e.cn)无关。
4、请勿将该软件进行商业交易、转载、商业用途等行为,该软件只为研究、学习所提供,若作商业用途,请到原网站购买,由于未及时购买和付费发生的侵权行为,与本站无关,该软件使用后发生的一切责任和问题与站长及159e资源网(www.159e.cn)无关。
5、本站所有资源都来源于网络收集或转载!如果侵犯了您的权益,请及时告知我们,我们即刻处理!本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系我们予以删除!如本站不慎侵犯您的版权请联系我们,我们将及时处理,并撤下相关内容!(E-mail:334635982@qq.com)。
2、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报,本站资源仅供学习与参考,请勿用于商业用途以及违法使用。
3、本站大部分下载资源收集于网络,该资源仅供学习和研究传播,版权归原作者所有,若为付费资源,大家请在下载后24小时内自觉删除,一切关于该资源商业行为与站长及159e资源网(www.159e.cn)无关。
4、请勿将该软件进行商业交易、转载、商业用途等行为,该软件只为研究、学习所提供,若作商业用途,请到原网站购买,由于未及时购买和付费发生的侵权行为,与本站无关,该软件使用后发生的一切责任和问题与站长及159e资源网(www.159e.cn)无关。
5、本站所有资源都来源于网络收集或转载!如果侵犯了您的权益,请及时告知我们,我们即刻处理!本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系我们予以删除!如本站不慎侵犯您的版权请联系我们,我们将及时处理,并撤下相关内容!(E-mail:334635982@qq.com)。
THE END


















![表情[guzhang]-159e资源网](https://www.159e.cn/wp-content/themes/zibll/img/smilies/guzhang.gif)
![表情[ciya]-159e资源网](https://www.159e.cn/wp-content/themes/zibll/img/smilies/ciya.gif)

暂无评论内容